APP PROTOTYPE
LANCER
Year: 2022
Project Type: Academic
Disciplines: UX Research, UI Design, Graphic Design
Software Used: Illustrator, Figma

Overview
Lancer is a mobile app that allows creative freelancers to connect and collaborate with one another when skills gaps need to be filled within projects or work needs to be outsourced.
Goal
The goal of this project was to showcase understanding of UX research methods covered in the BCIT course, “MDIA2540 – UX Strategy 1,” and design an app prototype that allows a user to navigate a minimum of 3 user flows.
Challenge
When considering app ideas for this project, we were encouraged to try to move forward with one that remained in a blue ocean. Throughout my competitive analysis I found that there were already many freelance-finder apps out there, however they were complex, had fees associated with premium features, and were marketed as a job board between business owners and freelancers.
While they are all admirable business models and services, I wanted to overcome this challenge by creating a mobile solution that was specifically designed for freelancer-to-freelancer connections.
Deliverables
This project was completed over the course of three months through a series of phases and deliverables. I will highlight some of the deliverables throughout this page.
1. Discover
Topic Brainstorm
Business Goals
User Interviews
Competitive Analysis
2. Define
User Assumptions
Provisional Persona
Value Propositions
Lean Canvas
3. Ideate
User Flows
Information Architecture
Card Sort
4. Design & Prototype
Lo-Fi Wireframes
User Tests
Visual Identity
Hi-Fi Prototype
Process
Brainstorming
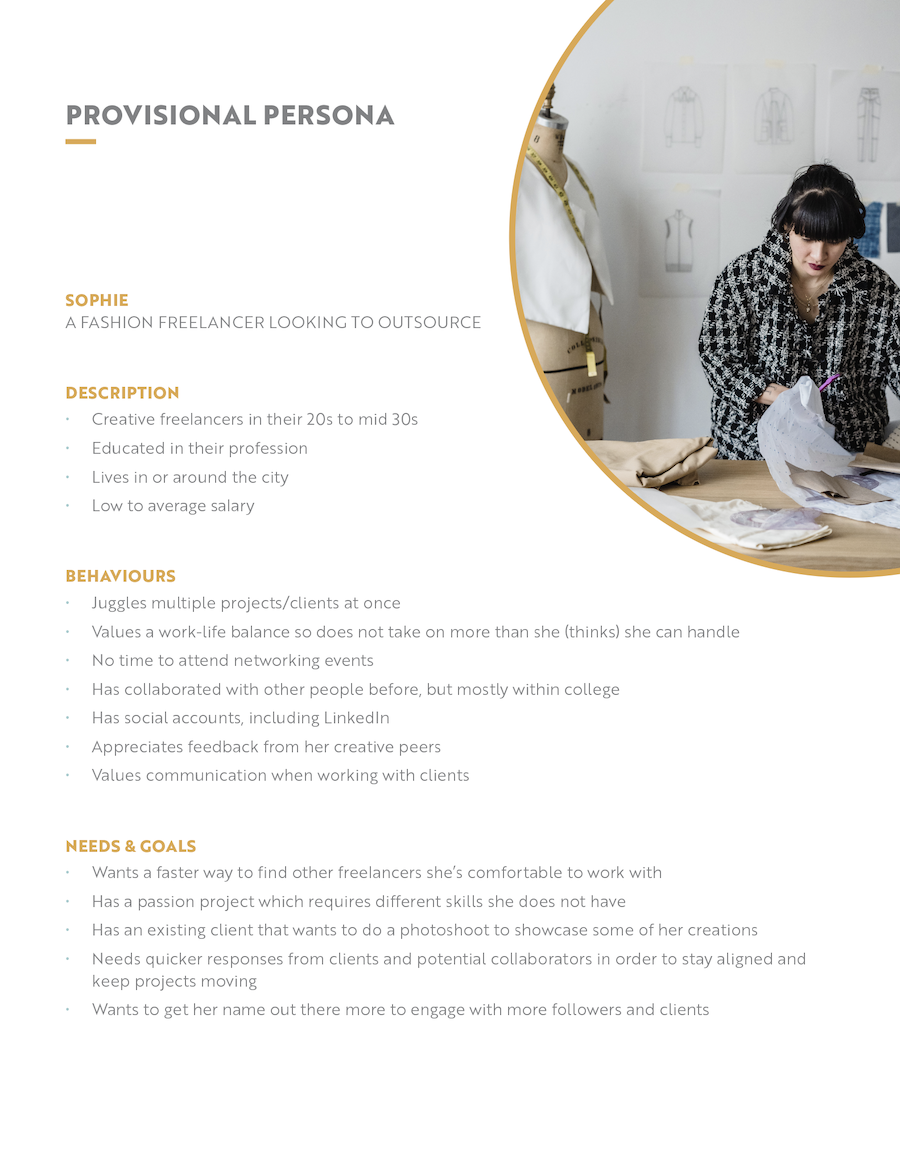
My brainstorming included mind maps of app categories, personal passions, and potential problems to solve for. Once I determined I wanted to create a networking solution for creative freelancers, I then defined my business goals and vision statement. I then outlined a list of assumptions about my target audience that was used to created a provisional persona to highlight their needs and goals. I also created a user profile, based on assumptions, that outlined the anticipated gains, pains, and tasks my users may have.
Vision Statement
“We aim to deliver the best collaboration experience to creative freelancers who are looking to fill skill gaps in order to expand into new business ventures and diversify their portfolios”
Provisional Persona

Research
My research began by reaching out to creative freelancers and inviting them to take part in a short interview. I facilitated 8 interviews and organized the responses into a spreadsheet so that I could analyze and compare the responses, validate assumptions, and revise my user profile.
Interview Questions
- Screener – Are you a freelancer?
- What type of freelance work do you do?
- How often do you network with others in the same field? How about in other fields of work?
- Have you collaborated with, or outsourced to, other freelancers on a project before? If so, can you share how you found and contacted them?
- What are your top considerations before collaborating with someone?
- What have been some of your challenges when trying to find the right freelancer to collaborate with?
- How did you overcome these challenges?
- Have you ever used or heard of the app called Tinder? If no, please let me know before my last question.
- Money-Shot – How would you feel about an app that allows you to swipe and match with other freelancers that are open to collaborating instead, you can also quickly review their featured portfolio work, available projects, collaboration ratings, and be able to send them a message all while on-the-go from your phone?
Interview Findings
- Participants involved in content creation and design stated it was important to continue networking whereas the others didn’t have a need or care to
- All participants found clients and collaborators through word-of-mouth and referrals from existing network of peers as well as social media
- Four participants stated that skills, attitude, and communication were important traits when looking for collaborators, with two of them also calling out costs
- Some of the challenges the participants face are working out costs, finding the right people, not getting responses when reaching out, and projects falling through
- Participants were not able to overcome these challenges and instead would drop the opportunities or avoid taking them on due to confusing logistics
Money-Shot Responses
- “That would be amazing! Finding people who are actively seeking collaboration and have set price points would help in understanding how to approach contracts and sub-contracting.”
- “Yeah! I’d be interested in checking that out. It might light a fire under my ass to put myself out there more.”
- “That sounds really good. It would be really helpful to be able to have list of people who I can reach out to or even if we are in the same location to meet up in person and create stronger relationship.”
Competitive Analysis
My competitive analysis included details such as revenue streams, website/app traffic, content and service offerings, value propositions, and personalization features.
Companies compared: Dribbble, UpWork, Fiver, LinkedIn
Ideation
Value Proposition Map
My interview responses and competitive analysis allowed me to validate assumptions and turn my user profile into a value proposition map. I detailed pains, gains, and features that would be considered for my prototype.
User Flows
The primary user flow for my prototype is sending a request to connect with a photographer in the “Explore” tab. The other flows/screens that are available to see in the prototype are viewing new connect requests, sending a message to a freelancer in the “Explore” tab, and viewing notifications.
Wireframe Sketches
I sketched wireframes to illustrate the main user flow and determine the content and navigation requirements for the app. I also completed a card sort to gather insight on the information architecture of the app.
Prototype
Lo-Fi Wireframes
I created greyscale lo-fi wireframes in Figma to complete a usability test of my main user flow and to gather feedback about the information architecture of the app. For this test, I reached out to the participants of my survey to have one of them complete it.
Design & Hi-Fi Prototype
To enhance my app prototype, I created a logo and visual identity for Lancer. My goal here was to produce something that felt modern, professional, and clean that would compliment the app’s vision and purpose.

The prototype currently allows you to do the following:
- Experience the loading and onboarding screens
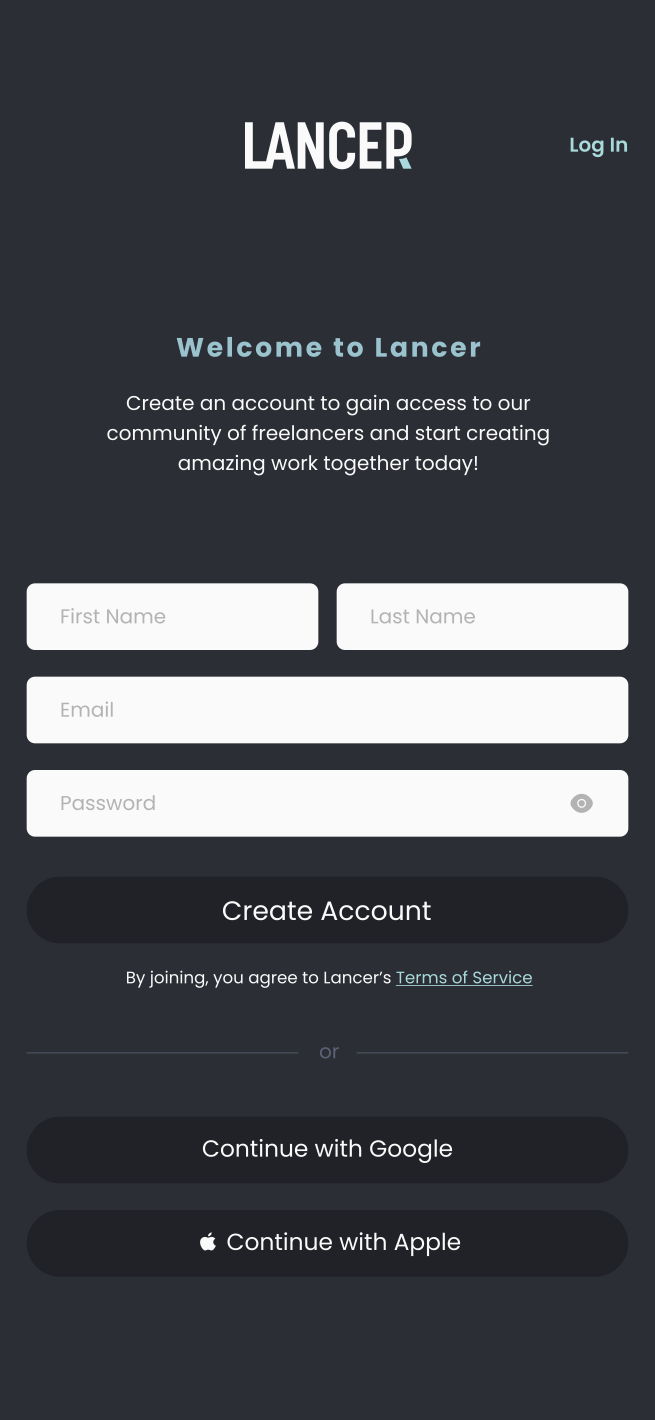
- Log in as an existing user to get to the Dashboard
- Scroll the Dashboard and featured content
- View the app’s notifications and hamburger menu
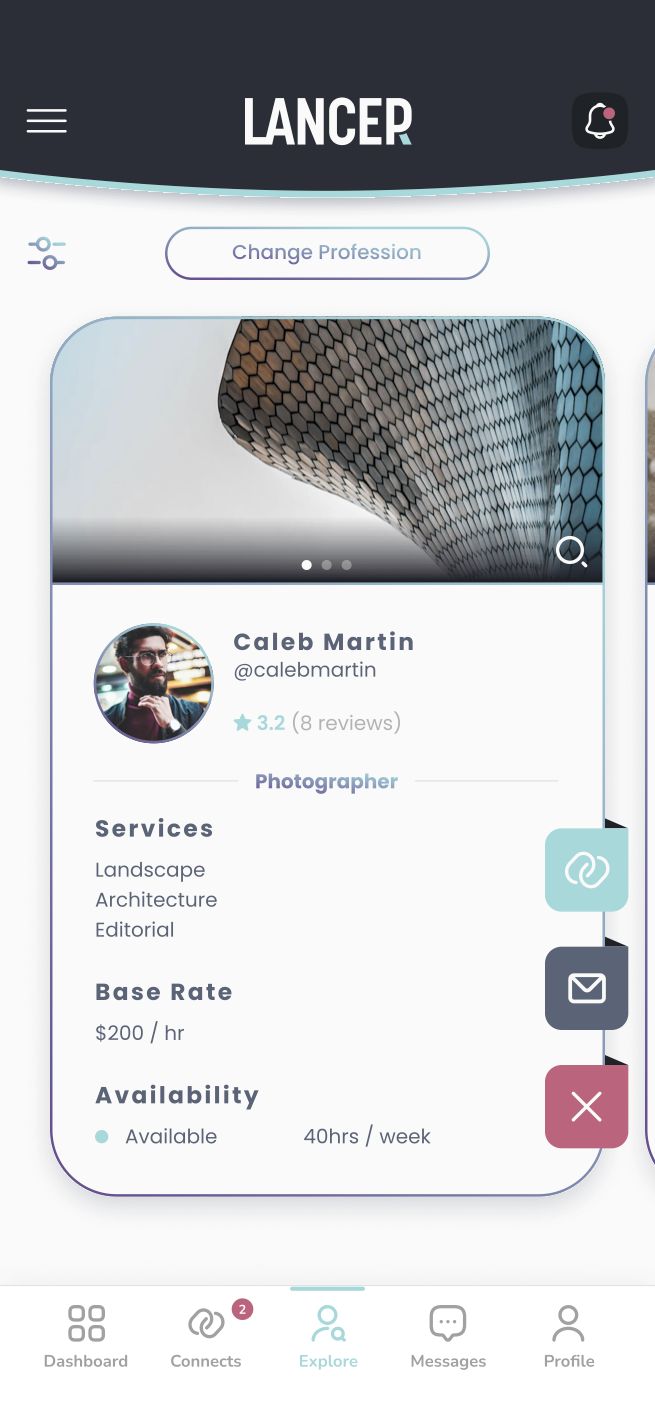
- View photographers in the Explore tab
- Request a connection, or message, the third photographer